Inverted Round Corners in CSS

This one is not as simple as using standard round corners because there is no CSS property to do it directly, so we have to find an alternative solution.
{ Read More... }
This one is not as simple as using standard round corners because there is no CSS property to do it directly, so we have to find an alternative solution.
{ Read More... }
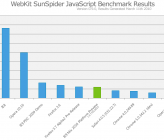
More on MS webpage (including download). It will not overwrite your existing Internet Explorer. But be warned, this is in through sense a preview so don’t expect much.
{ Read More... }
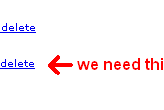
After switching from HTML4 DOCTYPE to XHTML 1.0 I’ve come across a problem with Firefox. Firefox puts the underline under hyper linked images. How to solve this?
{ Read More... }